簡介
嵌入式用戶界面(Build In User Interface),與GUI意思相近。在很多嵌入式項目中會将涉及界面部分的模塊成為BUI模塊。
特點
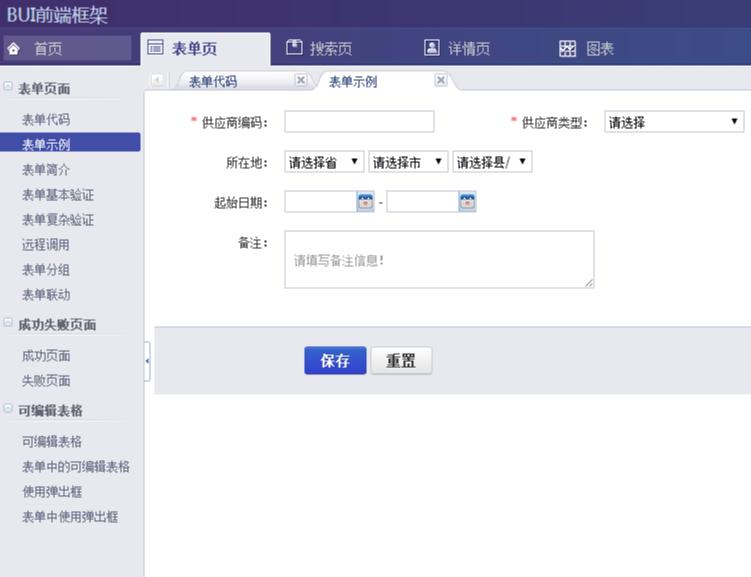
基于良無限後台系統使用BUI搭建的後台框架有以下特點:
靈活方便的菜單系統,功能強大的标簽
集成了大量的業務實踐和前端解決方案
精細的表單頁、搜索頁和詳情頁
豐富的文檔
1.
靈活方便的菜單系統,功能強大的标簽
2.
集成了大量的業務實踐和前端解決方案
3.
精細的表單頁、搜索頁和詳情頁
4.
豐富的文檔
出現的Bug
目前的版本是由線上使用的項目修改而來,在創建過程中可能會引入樣式上的Bug
請去git hub 中提交錯誤,我們會持續改進,下面是發現的一些Bug,這些Bug已經在打包文件中修複
ie8下一級類目不透明,由于main.css中的ie透明度Alpha單詞錯誤!
tab 菜單右鍵顯示時始終顯示在同一位置!
一級導航類目過多時,根據分辨率在最後一個類目上出現下拉菜單!
出現下拉菜單時選擇時出現bug!
刷新标簽ie7,8下出錯!
增加配置标簽不可關閉功能!
1.
ie8下一級類目不透明,由于main.css中的ie透明度Alpha單詞錯誤!
2.
tab 菜單右鍵顯示時始終顯示在同一位置!
3.
一級導航類目過多時,根據分辨率在最後一個類目上出現下拉菜單!
4.
出現下拉菜單時選擇時出現bug!
5.
刷新标簽ie7,8下出錯!
6.
增加配置标簽不可關閉功能!