定義
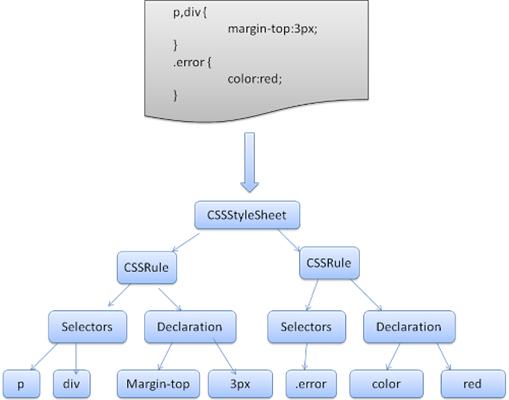
在HTML标簽在浏覽器裡有默認的樣式,例如 p 标簽有上下邊距,strong标簽有字體加粗樣式,em标簽有字體傾斜樣式。不同浏覽器的默認樣式之間也會有差别,例如ul默認帶有縮進的樣式,在IE下,它的縮進是通過margin實現的,而Firefox下,它的縮進是由padding實現的。在切換頁面的時候,浏覽器的默認樣式往往會給我們帶來麻煩,影響開發效率。所以解決的方法就是一開始就将浏覽器的默認樣式全部去掉,更準确說就是通過重新定義标簽樣式。“覆蓋”浏覽器的CSS默認屬性。最最簡單的說法就是把浏覽器提供的默認樣式覆蓋掉!這就是CSS reset。
重置作用
因為浏覽器的品種很多,每個浏覽器的默認樣式也是不同的,比如
内容
最簡單的CSS Reset内容寥寥幾行就能完成:
| * { padding: 0; margin: 0; border: 0; } |
(但由于性能較低,不推薦使用)
這個方法讓所有的選擇器的padding、margin和border都設置成0。也有内容更多的,比如YUI的CSS Reset内容:
| body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre, form,fieldset,input,textarea,p,blockquote,th,td { padding: 0; margin: 0; } table { border-collapse: collapse; border-spacing: 0; } fieldset,img { border: 0; } address,caption,cite,code,dfn,em,strong,th,var { font-weight: normal; font-style: normal; } ol,ul { list-style: none; } caption,th { text-align: left; } h1,h2,h3,h4,h5,h6 { font-weight: normal; font-size: 100%; } q:before,q:after { content:''; } abbr,acronym { border: 0; } |
以及國外名人Eric Meyer的CSS Reset V1.0|200802内容:
| html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-size: 100%; vertical-align: baseline; background: transparent; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before,blockquote:after, q:before, q:after { content: ''; content: none; } /* remember to define focus styles! */ :focus { outline: 0;} /* remember to highlight inserts somehow! */ ins { text-decoration: none; } del { text-decoration: line-through; } /* tables still need 'cellspacing="0"' in the markup */ table { border-collapse: collapse; border-spacing: 0; } |
Eric Meyer V2.0|20110126
| html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center, dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}body {line-height: 1; } ol, ul {list-style: none; }blockquote, q {quotes: none;} blockquote:before, blockquote:after, q:before, q:after {content: '';content: none;}table {border-collapse: collapse;border-spacing: 0;} |
大家可以看得出來,這些内容方法不同,但功能大同小異,都是起到重置的作用,所以說CSS Reset是根據個人需求不同可以按需自定義的。