定義和用法
top 屬性規定元素的頂部邊緣。該屬性定義了一個定位元素的上外邊距邊界與其包含塊上邊界之間的偏移。
對于 static 元素,為 auto;對于長度值,則為相應的絕對長度;對于百分比數值,為指定值;否則為 auto。
對于相對定義元素,如果 top 和 bottom 都是 auto,其計算值則都是 0;如果其中之一為 auto,則取另一個值的相反數;如果二者都不是 auto,bottom 将取 top 值的相反數。
注意:如果 "position" 屬性的值為 "static",那麼設置 "top" 屬性不會産生任何效果。[1]
| 默認值: | auto |
繼承性: | no |
版本: | CSS2 |
JavaScript 語法: | object.style.top="50px" |
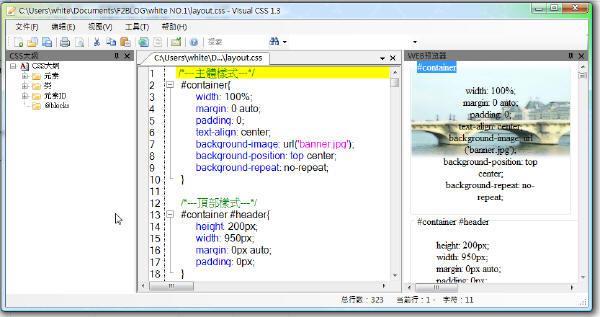
把圖像的上邊緣設置在其包含元素上邊緣之下 5 像素高的位置:
img { position:absolute;top:5px;}
left和top隻有在定位元素上才會起作用。
定位:
position:static|relative|absolute|fixed
默認值:static
适用于:除display屬性定義為table-column-group|table-column之外的所有元素。
static:
對象遵循常規流。此時4個定位偏移屬性不會被應用。
relative:
對象遵循常規流,并且參照自身在常規流中的位置通過top,right,bottom,left這4個定位偏移屬性進行偏移時不會影響常規流中的任何元素。
absolute:
對象脫離常規流,此時偏移屬性參照的是離自身最近的定位祖先元素,如果沒有定位的祖先元素,則一直回溯到body元素。盒子的偏移位置不影響常規流中的任何元素,其margin不與其他任何margin折疊。
fixed:
與absolute一緻,但偏移定位是以窗口為參考。當出現滾動條時,對象不會随着滾動。
當元素定位後,left就是修改到定位父級左邊的距離,top就是修改到定位父級頂部的距離。
浏覽器支持
所有主流浏覽器都支持 top 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
IE8以下的 IE浏覽器 不支持top屬性。
可能的值
| 值 | 描述 |
auto | 默認值。通過浏覽器計算上邊緣的位置。 |
% | 設置以包含元素的百分比計的上邊位置。可使用負值。 |
length | 使用 px、cm 等單位設置元素的上邊位置。可使用負值。 |
inherit | 規定應該從父元素繼承 top 屬性的值。 |
TIY 實例
使用固定值設置圖像的上邊緣
本例演示如何使用固定值設置圖像的上邊緣。
This is a Heading

一些文本。一些文本。一些文本。
參考資料
[1] CSS top 屬性 · W3Cschool[引用日期2018-04-20]